Tout d'abord, question simple et réponse simple :
Dois-je ajouter la hauteur et la largeur à la balise img src? Oui ! Même si le but n'est pas de redimensionner. En effet, L'ajout des attributs de hauteur et de largeur à votre balise HTML IMG SRC permet au navigateur de savoir combien d'espace il reste pour une image. Sans ces valeurs, le navigateur ne crée pas initialement d'espace pour l'image, ce qui signifie que les éléments entourant l'image sont ajustés après son chargement.
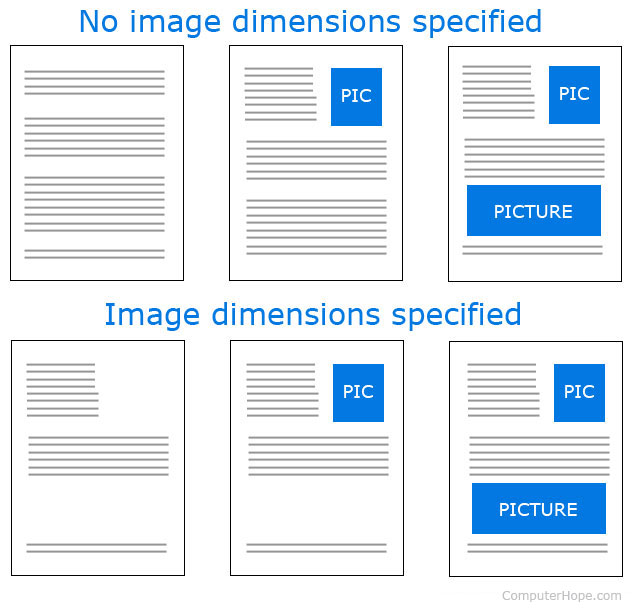
En une image, cela donnerai cette comparaison :

Comme vu dans l'exemple ci-dessus, les trois premières pages montrent un chargement de page qui ne spécifie pas les dimensions de l'image. Au fur et à mesure que les pages se chargent, le texte entourant les images est ajusté pour s'adapter à l'image. Cependant, avec les dimensions de l'image spécifiées, comme indiqué dans les trois pages suivantes, le navigateur sait combien d'espace allouer. Par conséquent, le texte reste au même endroit que le chargement des images.
Si vous disposez d'une connexion Internet rapide, vous ne remarquerez peut-être pas ce processus de chargement. Cependant, pour les personnes ayant des connexions lentes, naviguant sur un téléphone ou si votre site se charge lentement, le fait de ne pas spécifier les tailles d'image rend la tâche encore plus difficile pour les visiteurs du site.
Vous trouverez ci-dessous un exemple de l'apparence d'une balise IMG dans votre code HTML avec la hauteur et la largeur spécifiées.
<img src="images/votre-image.png" width="250" height="250" alt="Mot clé SEO">
Vous êtes peut-être ici car suite à une recommandation GTmetrix, Web.dev ou encore LightHouse du type :
The following image(s) are missing width and/or height attributes.
En effet, vous pouvez être confus car il s'agit d'une recommandation récente même si celle-ci est logique. Vous n'aviez jamais pensé à détailler propriétés de vos images, sauf pour celles que vous vouliez redimentionner (et une autre recommendation vous déconseille de le faire !)
Toutefois, pensez à vos visiteurs sur format mobile chez qui des mouvements de pages peuvent clairement rendre infernal la visite de votre site web. Surtout si leur mobile n'est pas très puissant ou peu couvert par le réseau, ce qui engendrera une "reconstruction" de page à chaque chargement d'image.

