La balise viewport ressemble à ceci :
<meta name="viewport" content="width=device-width, initial-scale=1">
Voici ce que fait chaque paire clé-valeur:
width=device-widthdéfinit la largeur de la fenêtre d'affichage sur la largeur de l'appareil.initial-scale=1définit le niveau de zoom initial lorsque l'utilisateur visite la page.
De nombreux moteurs de recherche classent les pages en fonction de leur convivialité pour les mobiles. Sans balise META Viewport , les appareils mobiles affichent les pages à des largeurs d'écran de bureau typiques, puis réduisent les pages, ce qui les rend difficiles à lire.
La définition de la balise META de la fenêtre d'affichage vous permet de contrôler la largeur et l'échelle de la fenêtre d'affichage afin qu'elle soit correctement dimensionnée sur tous les appareils.
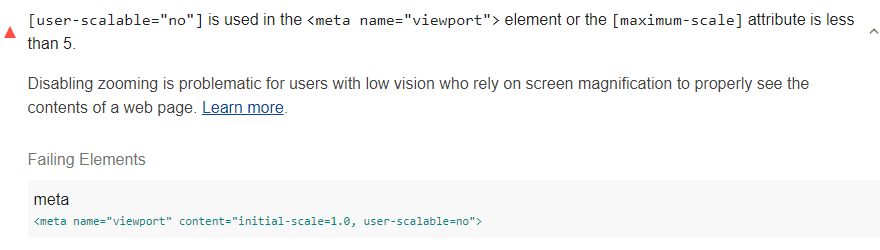
C'est notamment le cas de Google qui vérifie deux points. Une page échoue à l'audit si elle contient une <meta name="viewport">balise avec l'un des éléments suivants:
- Un
contentattribut avec unuser-scalable="no"paramètre - Un
contentattribut dont lemaximum-scaleparamètre est inférieur à5

Vérifiez dès maintenant votre site web sur l'outil Google : https://web.dev/

