Dans tout projet web, les images occupent une place importante.
Si elles se doivent d'être d’une qualité optimale pour refléter votre professionnalisme, elles sont aussi le premier facteur de grossissement d’une page et peuvent être à l’origine d’un temps de chargement allongé.
Le taux de rebond atteignant les 90 % lorsque'une page met plus de 5 secondes à se charger, on peut comprendre que certains cherchent des solutions pour booster la vitesse de leur site web.
Le lazy-loading, pour charger les images seulement quand c’est nécessaire, en est une !
Tout d'abord, sachez que cette technique est préconisée par Google dans ses outils (LightHouse, web.dev, ..).
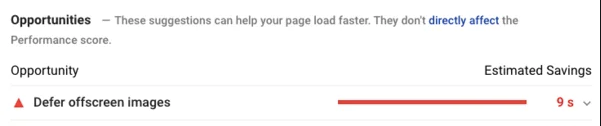
Vous trouverez peut-être la ligne "Defer offscreen images" parmi les préconisations de votre site web

Le lazy loading, c’est quoi ?
Pouvant se traduire par « chargement différé », cette technique permet un chargement des images pendant le scroll (déroulement de la page)

Par défaut, quand on demande à un navigateur d’afficher une page web, ce dernier charge toutes les ressources, et donc toutes les images.
Ce n’est pas optimal, car les images situées en bas d’un site ne sont pas nécessaires dès le chargement.
Pour améliorer les performances web et réduire l'attente de l'internaute, l'intégration du lazy-loading sur une page permet au navigateur de charger les images pendant le scroll, juste avant qu’elles ne soient affichées à l’écran.
Pourquoi avoir recours au lazy loading ?
Nombre d’entreprises font appel à des développeurs web pour mettre en pratique le lazy loading, c’est pour deux raisons :
D’abord, en ne faisant charger une image que lorsque l’utilisateur fait défiler la page et que l’image devient réellement visible, le site web va se montrer plus performant.
La vitesse de chargement des pages sera plus rapide puisque la demande initiale de ressources sera moindre.
Cette amélioration du temps de chargement pourra impacter votre référencement puisque Google prend en compte ce critère dans son algorithme.
Ensuite, votre serveur sera moins sollicité puisqu’il n’enverra une ressource que si elle est exécutée ou affichée à l’écran de l’internaute.
Cela signifie donc qu’il pourra recevoir davantage de requêtes en simultané sans être mis en difficulté.
En pratique, deux solutions.
1 - L'attribut loading sur la balise IMG
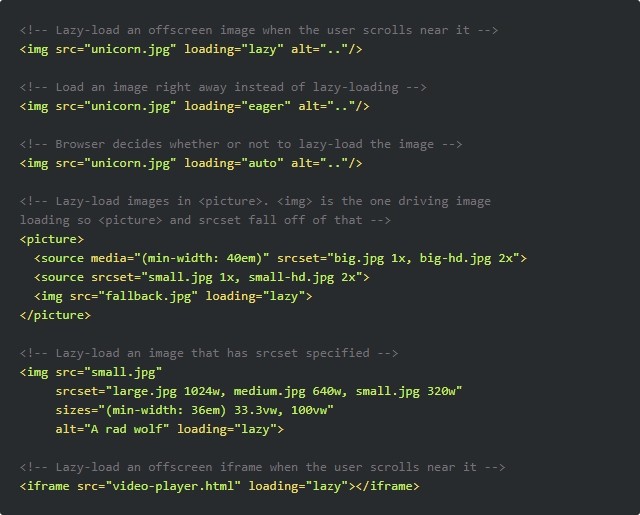
Simple d'utilisation, ajoutez tout bêtement l'attribut "loading", décrit au sein d'une spécification du WhatWG, aux balises img de vos pages
<img src="logo.png" alt="Keyword" loading="lazy">
Quelques exemples :

2 - Utilisation du tiers Lazysizes
Bien que l'attribut loading soit intégré au navigateur Chrome, Google préconise dans ses outils l'utilisation du lazy-loading via ce script : https://github.com/aFarkas/lazysizes
Assez simple à mettre en pratique, il vous faudra intégrer le script via cette ligne en haut de page (Head ou body) avant tout élément bloquant.
Et également ajouter "lazyload" à l'attribut "class" des éléments à différer.
Quelques exemples :
<!-- non-responsive: -->
<img data-src="image.jpg" class="lazyload" />
<!-- responsive example with automatic sizes calculation: -->
<img
data-sizes="auto"
data-src="image2.jpg"
data-srcset="image1.jpg 300w,
image2.jpg 600w,
image3.jpg 900w" class="lazyload" />
<!-- iframe example -->
<iframe frameborder="0"
class="lazyload"
allowfullscreen=""
data-src="//www.youtube.com/embed/ZfV-aYdU4uE">
</iframe>
Plus d'exemples : http://afarkas.github.io/lazysizes/#examples

