Petite astuce pour accélérer le chargement de vos sites web !
Comme tout webmaster, vous êtes parfois tributaire de scripts externe comme Analytics. Vous aurez beau optimiser votre site, minimiser et mettre en cache tout ce qui est possible mais, pour autant il y a ces scripts en plein milieu qui peuvent prendre du temps à charger. Et malheureusement, ils ne peuvent pas tous être placé en pied de page.
Une autre astuce bien pratique est l'utilisation de l’attribut ou 'defer' permettant de forcer l’exécution du script seulement après affichage complet du code HTML.
Si ce script n'est pas externe ou que vous souhaitez accélérer son chargement au dépit du HTML vous pouvez utiliser l'attribut 'async' qui permettra d’exécuter vos scripts, non pas selon leur ordre dans le code mais, selon leur disponibilité.
Dès qu'un script sera prêt, il sera exécuté et en attendant cela, le reste du HTML continue son affichage.
Nous parlons là de quelques millisecondes mais, sachez qu'un visiteur n'attendra pas longtemps si aucun visuel ne s'affiche.
Un exemple avec Google Tag Manager, qui requiert deux scripts. L'un deux tout en haut du <head> et l'autre juste après le <body>.
Outre le fait que cet utilitaire soit très pratique de façon à limiter le nombre de tiers inclus dans le code, il reste néanmoins une usine à gaz.
Pourvu par défaut de l'attribut async, le faisant s'éxécuter dès qu'il le peut, il peut donc retarder le restant de code HTML.
<!-- Google Tag Manager -->
<script>
(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start':
new Date().getTime(),event:'gtm.js'});var f=d.getElementsByTagName(s)[0],
j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src=
'//www.googletagmanager.com/gtm.js?id='+i+dl;f.parentNode.insertBefore(j,f);
})(window,document,'script','dataLayer','GTM-WVMKMC');
</script>
<!-- End Google Tag Manager -->
Une simple modification et le tour est joué :
<!-- Google Tag Manager -->
<script>
(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start':
new Date().getTime(),event:'gtm.js'});var f=d.getElementsByTagName(s)[0],
j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.defer=true;j.src=
'//www.googletagmanager.com/gtm.js?id='+i+dl;f.parentNode.insertBefore(j,f);
})(window,document,'script','dataLayer','GTM-WVMKMC');
</script>
<!-- End Google Tag Manager -->
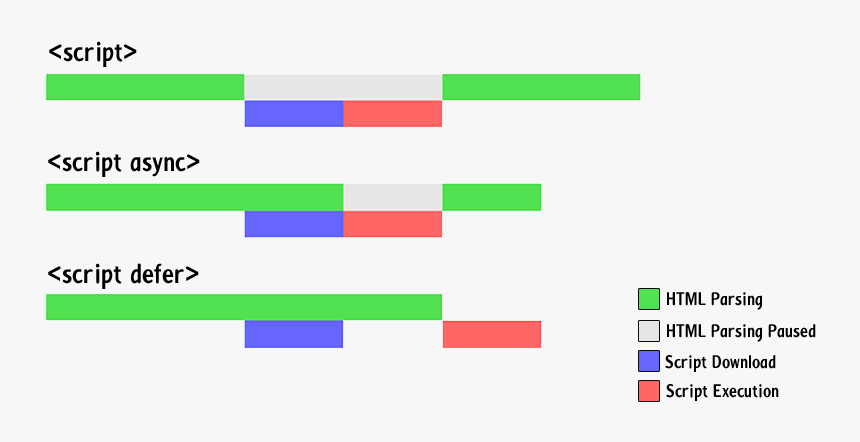
Un schéma explicite pour comparer les méthodes :

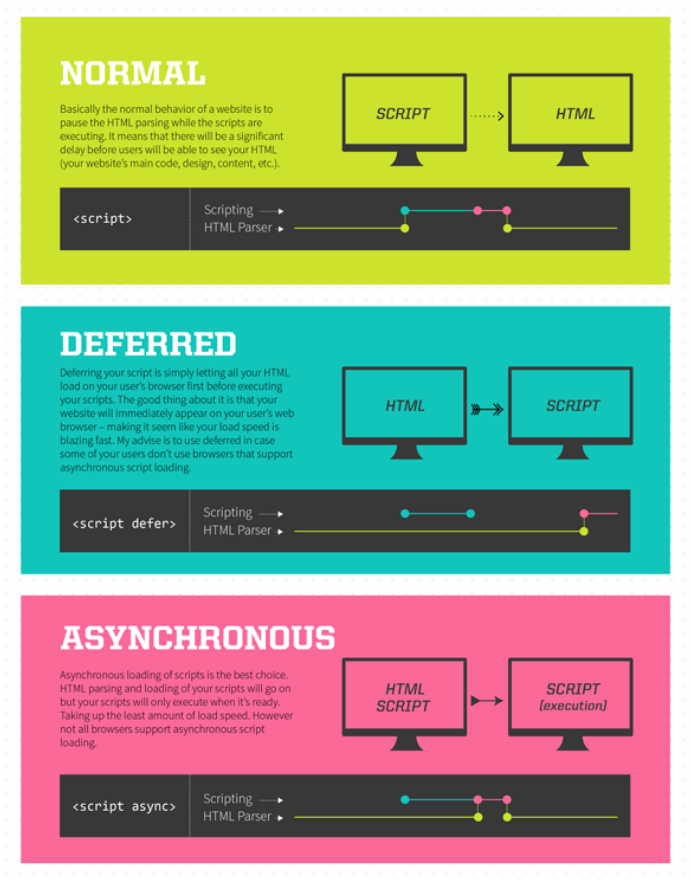
Ou encore une infographie :