FID - Comment améliorer le First Input Delay ?
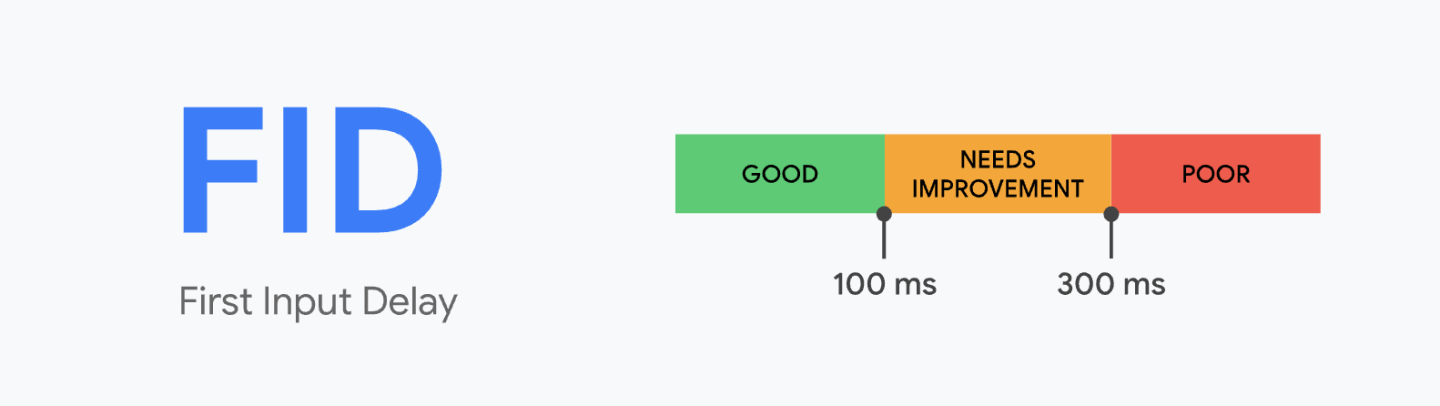
Le First Input Delay (FID) est une métrique mesurant le temps écoulé entre le moment où un utilisateur interagit pour la première fois avec une page et le moment où le navigateur est effectivement capable de répondre à cette interaction.
Le but étant de quantifier la "frustration" de l’utilisateur et donc d'obtenir une valeur proche de zéro.

A savoir que que FID ne mesure pas le temps de traitement des événements ou le temps qu’il faut pour apporter des modifications à la mise en page ou au contenu, mais seulement le retard dans le traitement de l’événement initié par l’utilisateur.
Imaginons, en tant qu’utilisateurs, nous nous attendons généralement à ce que la seconde où nous voyons un élément visuel, tel qu'un bouton ou une image, sur l’écran que la page soit immédiatement prête à recevoir notre demande ?
Cette attente est que nous pouvons cliquer sur un bouton ou faire défiler la page, même si la page semble toujours être en train de charger.
Nous trouvons cela frustrant lorsque notre expérience ne répond pas à cette attente et qu’une page ne commence pas à répondre à nos actions et c'est donc là qu'entre en jeu le "premier délai d’entrée" ou "First input delay".
Il est considéré par Google comme l’un des Core Web Vitals et est donc un des facteurs essentiels à une bonne expérience utilisateur sur votre site.
Optimiser son FID
La principale raison d’un mauvais FID est l’exécution de JavaScript. Il faut donc optimiser la façon dont vos .js s’exécutent. Il faudra aussi veiller aux scripts tiers (ex. Google Analytics) sur lesquels nous n’avons pas forcément la main pour procéder à leur optimisation.
Exécution trop lourde de JavaScript
Le navigateur de l'utilisateur ne peut pas répondre lorsqu’il exécute le JavaScript sur le fil principal. Pour améliorer cela, vous allez devoir réduire le temps d’exécution de JavaScript, et séparer les tâches trop longues à exécuter.
Réduire le temps d’exécution de JavaScript
En limitant la quantité de JavaScript sur votre page, vous réduisez le temps que le navigateur doit consacrer à l’analyse, à la compilation et à l’exécution du code JavaScript. Cela accélère la vitesse à laquelle le navigateur peut commencer à répondre à toute interaction de l’utilisateur.
Pour réduire la quantité de JavaScript exécuté sur votre page, vous pouvez :
Minimiser et compresser les fichiers :
JavaScript peut contenir des caractères qui ne sont pas nécessaires pour les navigateurs mais qui facilitent la lecture pendant le développement. Cela inclut l’espacement, l’indentation, les commentaires et les noms de variables trop longues.
Il existe pléthore de logiciels permettant de compresser ce code, en le nettoyant de tout ce qui n’est pas nécessaire pour le navigateur : un fichier moins lourd = un temps d’exécution raccourci.
Différer les JavaScript non utilisés :
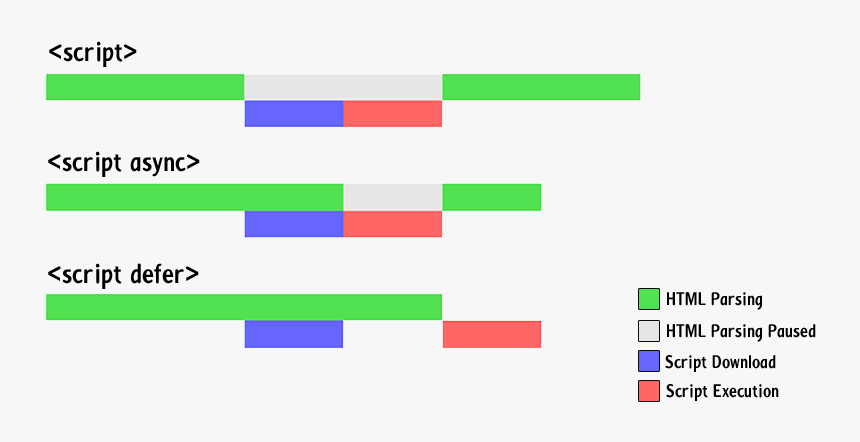
Par défaut, tous les JavaScript sont « bloquants ». Lorsque le navigateur rencontre une balise de script qui renvoie à un fichier externe, il doit mettre en pause ce qu’il fait et télécharger, analyser, compiler et exécuter ce JavaScript.
Par conséquent, vous ne devez charger que le code nécessaire pour la page ou pour répondre aux entrées de l’utilisateur. Sauf raison particulière, tous les scripts de tiers doivent être chargés par défaut en mode différé ou asynchrone :
<script defer src="..."></script>
<script async src="..."></script>
En effet, il parait incohérent qu'un plugin, disons un live chat, soit chargé avant même votre site web.

Plus de détails sur ces méthodes : https://clients.offshore-cloud.com/knowledgebase/64/WebPerf---Ameliorer-la-gestion-de-ses-scripts-via-les-atributs-async-et-defer.html
Vérifier l’ordre d’exécution des scripts tiers.
L’exécution d’un script tiers peut également retarder la latence de l’interaction. De nombreux sites incluent des scripts de services tiers qui peuvent occuper le fil principal et le rendre périodiquement non réactif.
Notre conseil
Dans certains cas, des scripts tiers peuvent avoir la priorité et occupent la bande passante sur le fil principal avant les scripts qui sont réellement utiles aux utilisateurs. Cela retarde également le moment où une page est prête pour l’interaction.
Essayez d’abord de donner la priorité au chargement de ce que vous pensez être le plus utile aux utilisateurs en utilisant les options defer/async.
Autre conseil, nous préconisons l'utilisation de Google Tag Manager pour centraliser vos tiers. Cela facilitera leur gestion, minimisera les erreurs et permettra un chargement asynchrone. Voir notre article à ce sujet : https://clients.offshore-cloud.com/knowledgebase/66/Google-Tag-Manager---Centralisez-vos-tiers.html
Séparer les tâches trop longues à exécuter.
Le fractionnement du code est le concept de division d’un seul gros JavaScript en plus petits morceaux, qui peuvent être chargés sous conditions (également appelé « lazy-loading »). La plupart des navigateurs récents prennent en charge la syntaxe d’importation dynamique, qui permet de récupérer des modules à la demande.
Les tâches longues sont des périodes d’exécution de JavaScript supérieures à 50ms, pendant lesquelles les utilisateurs peuvent trouver votre interface utilisateur sans réponse.
C’est le signe que le code charge et exécute sans doute plus de choses que ce dont un utilisateur a besoin à cet instant.

Un article dédié : https://clients.offshore-cloud.com/knowledgebase/76/Defer-offscreen-images---Booster-votre-site-avec-le-lazy-loading.html
Conclusion
Le moyen le plus simple d’empêcher JavaScript d’augmenter le temps de réaction d’une page est de veiller à conserver le moins de scripts possible dans l’entête de votre site web, ce qui retarde tout ce qui va être chargé par le visiteur.
Vous devez évaluer tous les scripts ajoutés en entête de votre site web.
Si vous êtes un utilisateur d'un CMS type WordPress, vous devez surveiller tous les plugins utilisés, qui sont gourmands en Javascript. Cela vaut la peine de regarder le code source de votre site web et la liste de vos plugins pour voir si certains d’entre eux pourraient être désactivés, déférés, minifiés et même de faire en sorte qu’ils ne soient actifs que sur les pages où ils sont vraiment nécessaires. Soyez toutefois vigilant sur le maintien de ces plugins. Toute modification pourra être perdu lors d'une mise à jour de celui-ci mais cela aura le mérite de le maintenir performant et sécurisé.
Attention
Toutes ces manipulation peuvent rendre inopérant votre site web. Soyez assuré d'avoir un backup complet avant tout changement et notez toutes vos manipulations avant de procéder à un retour arrière rapide.
Profitez également de notre expérience pour vous aider grâce à notre offre ultra complète : https://www.offshore-cloud.com/responsive-mobile-first.php

