CLS - Comment améliorer le Cumulative Layout Shift ?
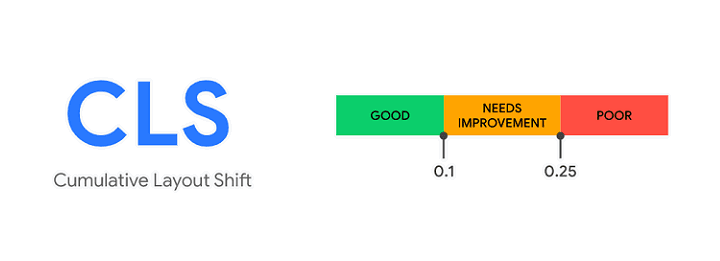
Le Cumulative Layout Shift (CLS) mesure donc ce qu’on pourrait nommer la stabilité visuelle, et cela permet de quantifier la fréquence à laquelle les utilisateurs subissent des changements de mise en page inattendus.
Vous avez forcément déjà croisé ce problème ! vous lisez tranquillement un article, quand soudain une image change de place, votre texte n’est plus là, il n’est pas un peu plus haut, il n’est pas un peu plus bas non plus, et vous voilà en train de scroller afin de retrouver le fil de l’article.
A savoir qu'un décalage de mise en page se produit chaque fois qu’un élément visible change de position d’une image à l’autre.
Obtenir un CLS faible, inférieur à 0,1, permet de s’assurer que la page est agréable. Ce score est une addition obtenue en additionnant les changements de mise en page qui se produisent au-delà des 500 premières millisecondes du chargement de la page

De telles expériences sont visuellement déstabilisantes et frustrantes et surviennent lorsque des éléments déjà visibles sont contraints de se déplacer parce qu’un autre élément a été soudainement chargé dans la page, ou redimensionné. L'expérience étant au coeur du WebCoreVitals, il est normal que cette métrique en fasse partie.
Voici un très bon exemple vidéo fourni par Google :
Voici les principales causes de CLS et comment y remédier :
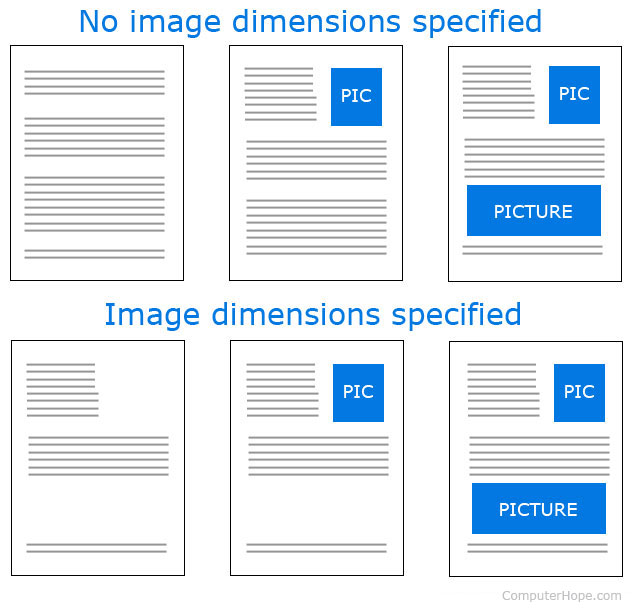
Images sans dimensions
Lorsque le design "Responsive" a été introduit, les développeurs ont commencé à zapper la largeur et la hauteur et se sont mis à utiliser le CSS pour redimensionner les images à la place :
img {
width: 100% ; /* ou max-width: 100% ; */height : auto ;
}
Avec cette approche l’espace ne sera alloué à l’image qu’une fois qu’elle sera importée et que le navigateur pourra en déterminer les dimensions. A chaque fois qu’une image se charge et s’affiche, la page se dimensionne, allouant la place nécessaire à l’image et décalant d'autant le reste du contenu.

Articlé dédié : https://clients.offshore-cloud.com/knowledgebase/107/Landsharp039importance-de-definir-la-hauteur-et-la-largeur-pour-vos-balises-img-src.html
Continuez donc d'inclure les attributs de largeur et de hauteur sur vos images. Cela garantira que le navigateur allouera la quantité d’espace correcte dans le document avant le chargement de l’image.
Publicités
Les publicités sont l’un des principaux facteurs de décalage de mise en page. Les réseaux publicitaires et les éditeurs prennent souvent en charge des tailles d’annonces dynamiques : cela augmente les performances (et les revenus) car le taux de clics est plus élevé. Malheureusement, cela peut conduire à « pousser » le contenu visible vers le bas de la page.
La meilleur solution restant de réserver un espace statique pour vos encarts publicitaires. En clair, vous devez styliser l’élément avant que la publicité ne se charge.
Embeds et iframes sans dimension
Les widgets « embedded » vous permettent d’intégrer du contenu « portable » dans votre page (par exemple, des vidéos, des Maps, des tweets, etc.)
Comment savoir à l’avance quelle sera la taille d’un embed ? Par exemple, dans le cas d’un tweet :
- a-t-il une image ? une vidéo ?
- combien de lignes de texte ?
Les plateformes qui proposent des embeds ne réservent pas toujours suffisamment d’espace pour leurs embeds et cela peut provoquer des changements de mise en page. Comme pour les publicité, vous devez styliser l'encart pour éviter tout mouvement post-chargement
Contenu injecté dynamiquement
Comme pour les publicités, cela se produit souvent avec les bannières et les formulaires qui modifient le reste du contenu de la page :
- inscription à une newsletter,
- un module « articles complémentaires »,
- notice RGPD,
- ...
Notre conseil
Vous pouvez soit allouer la place nécessaire avant le chargement de ces modules, soit (dans certains cas, comme pour les cookies / RGPD) faire en sorte qu’ils se superposent au contenu.
Les polices de caractères Web
Le téléchargement et le rendu des polices web peuvent provoquer des changements de mise en page de deux façons :
- La police de secours est remplacée par une autre police (FOUT – flash of unstyled text)
- Un texte « invisible » est affiché jusqu’à ce qu’une police soit rendue (FOIT – flash of invisible text)
Notre conseil
Pour vous aider à réduire ce problème vous pouvez utiliser font-display : optionnal et également <link rel="preload"> : une police pré-chargée aura plus de chances d’attraper le train du page load à temps, et de ne pas provoquer de bouleversement dans la mise en page.
Animations
Les modifications des propriétés CSS peuvent nécessiter que le navigateur réagisse à ces changements. Un certain nombre de valeurs déclenchent un repositionnement.
Il est pourtant possible de gérer les animations de manière à éviter tout décalage de mise en page, par exemple en utilisant transform ou opacity plutôt que d’actionner une animation avec box-shadow ou box-sizing (et tant d’autres).
Conclusion
Améliorer son CLS peut parfois s’avérer très simple, surtout lorsque vous ne rencontrez qu’un seul et même problème sur votre site. Malheureusement, de trop nombreux sites semblent cumuler différents problèmes et la tâche peut s’avérer plus ardue pour ces derniers
Attention
Toutes ces manipulation peuvent rendre inopérant votre site web. Soyez assuré d'avoir un backup complet avant tout changement et notez toutes vos manipulations avant de procéder à un retour arrière rapide.
Profitez également de notre expérience pour vous aider grâce à notre offre ultra complète : https://www.offshore-cloud.com/responsive-mobile-first.php

