LCP - Comment améliorer le Largest Contentful Paint
Qui dit bonne expérience utilisateur dit affichage rapide des pages. En effet, attendre que le contenu apparaisse à l’écran est un facteur de frustration et d’insatisfaction pour vos visiteurs.

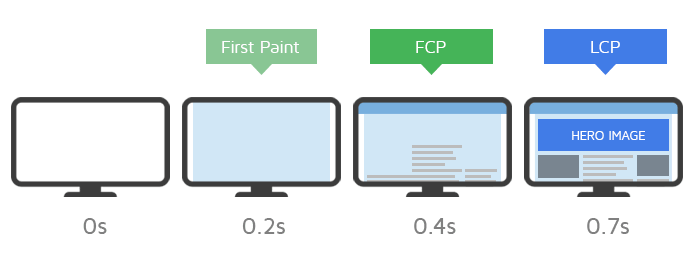
Google utilise plusieurs métriques pour mesurer cela dont le Largest Contentful Paint (LCP) qui indique le moment où le plus grand élément de contenu devient visible dans le viewport. Bien entendu ce n'est pas le seul et d'autres métriques telles que le First Contentful Paint (FCP) mesurant le premier élément du contenu DOM sont également à prendre en compte.

Focus sur le LCP et sur les causes les plus fréquentes d’un mauvais score
- temps de réponse serveur lents
- les JavaScript et CSS qui bloquent le rendu
- Des ressources qui mettent du temps à se charger
1 - Lenteur serveur - Optimisation
C'est plutôt logique, un temps de réponse du serveur plus rapide améliore directement chaque métrique de chargement de page, y compris le LCP.
Un indicateur fort pour mesurer le temps de votre serveur est le TTFB (Time to First Byte). Cela vous indiquera le delta entre la requête et la sortie de réponse (et donc le temps de traitement)
Les axes principaux étant :
- Optimisez votre serveur
- Rapprochez le contenu de vos utilisateurs grâce à un CDN tel que Cloudflare
- Mise en cache des ressources
- Servir en priorité le contenus HTML en cache
- Rendez la connexion avec les tiers rapide
2 - Réduire le temps de blocage
Les axes principaux étant :
- minifier, différer ou inliner le CSS non critique
- minifier, compresser et différer le javascript non critique
3 - L’impact des ressources
Les familles d'éléments qui affectent LCP sont :
- les éléments <img>
- les éléments <image> à l'intérieur d'un élément <svg>
- les éléments <video> (si spécifié, l'image poster est utilisée pour mesurer le LCP)
Les axes principaux étant :
- optimiser et compresser les images
- précharger les ressources importantes
- compresser des fichiers texte
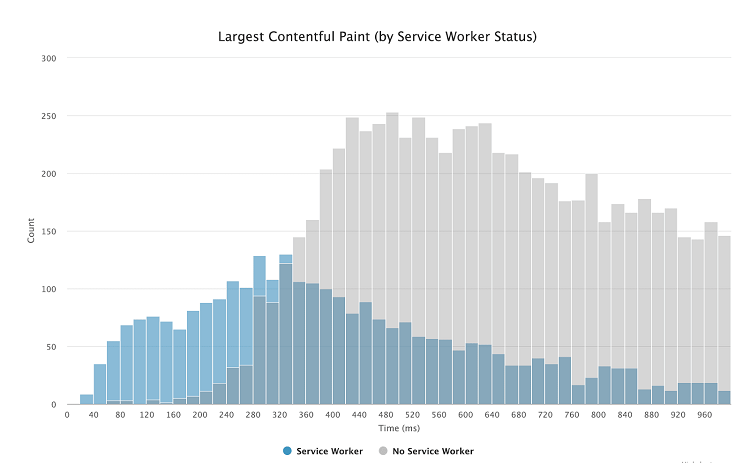
- mettre en cache les ressources à l'aide d'un Service Worker

Une remarque cependant, certains sites optimisent la vitesse d’affichage du contenu au détriment de l'interactivité. En faisant cela vous pourriez impacter un autre indicateur qui est le TTI (Time to Interactive). C'est à dire que votre page peut sembler interactive, mais elle ne peut répondre à aucun input utilisateur tant que tout le JavaScript côté client n'a pas été exécuté.
Cela génère donc une expérience utilisateur frustrante et donc contraire au core web vitals ... à méditer !
Attention
Toutes ces manipulation peuvent rendre inopérant votre site web. Soyez assuré d'avoir un backup complet avant tout changement et notez toutes vos manipulations avant de procéder à un retour arrière rapide.
Profitez également de notre expérience pour vous aider grâce à notre offre ultra complète : https://www.offshore-cloud.com/responsive-mobile-first.php

