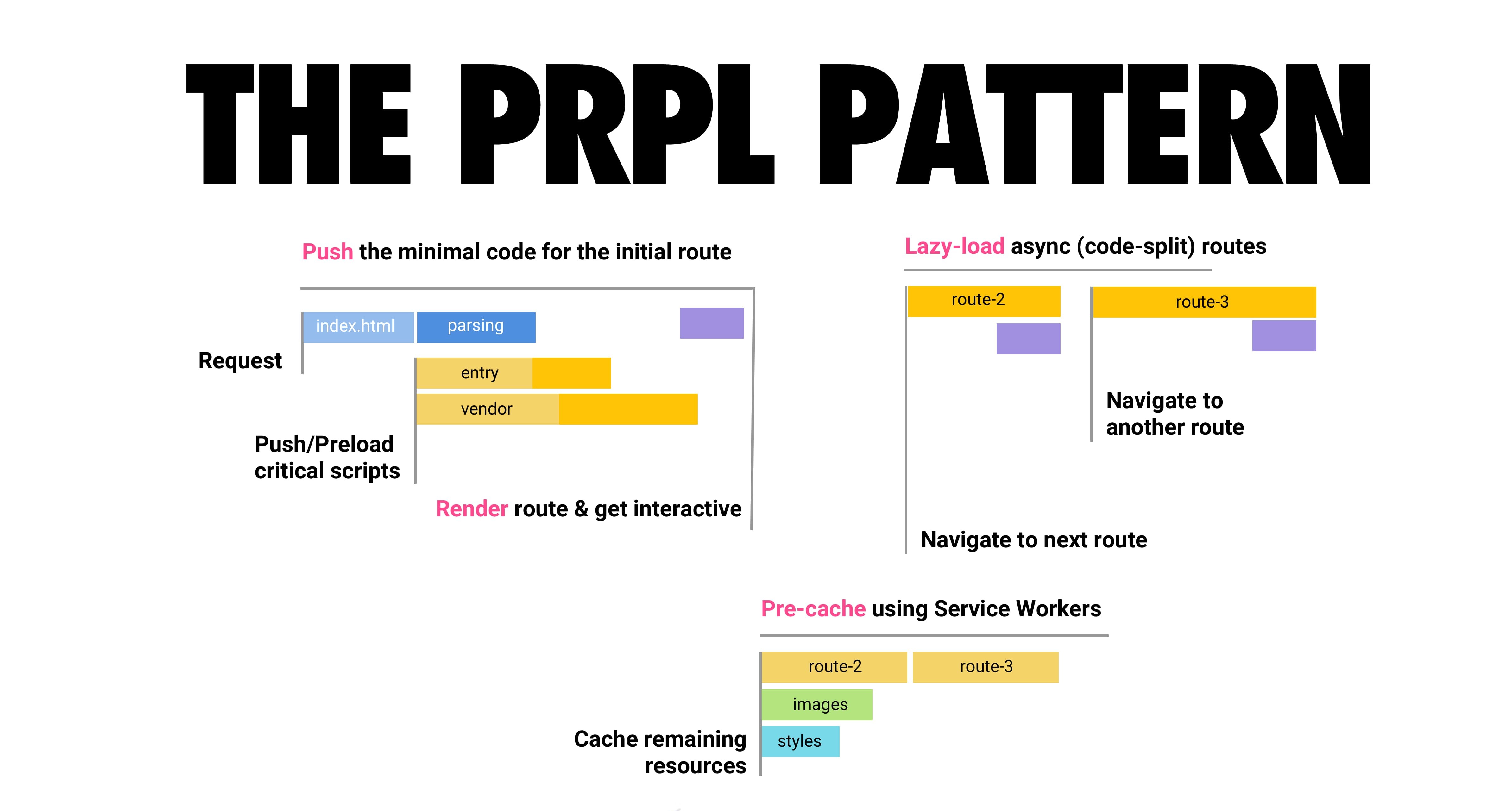
Tout d'abord, détaillons ce qu'est le PRPL pattern ?!
Pattern signifiant 'modèle' autrement dit, c'est une solution générique pour suivre la méthodologie PRPL.
- "P" pour Push ou Preload
- "R" pour Render
- "P" pour Pre-cache
- "L" pour Lazy load
En clair, il s'agit de mettre en application 4 techniques que vous pourriez tout à fait utiliser de manière indépendante. Nous étudierons également que les solutions (open sources) qui vous permettront d'atteindre vos objectifs de performance.

Booster vos performances grâce au Pattern PRPL ?
PUSH OU PRELOAD
Objectif :
Optimiser le chemin critique de rendu en réduisant le plus possible le temps entre la réception de l’HTML et la demande des ressources critiques (CSS et JS)
La solution avec HTTP/1.1 : Préchargement des assets
Afin d'accélérer le chargement de la page ainsi que de ses ressources, une technique consiste à demander ces dernières dès le début du chargement de la page.
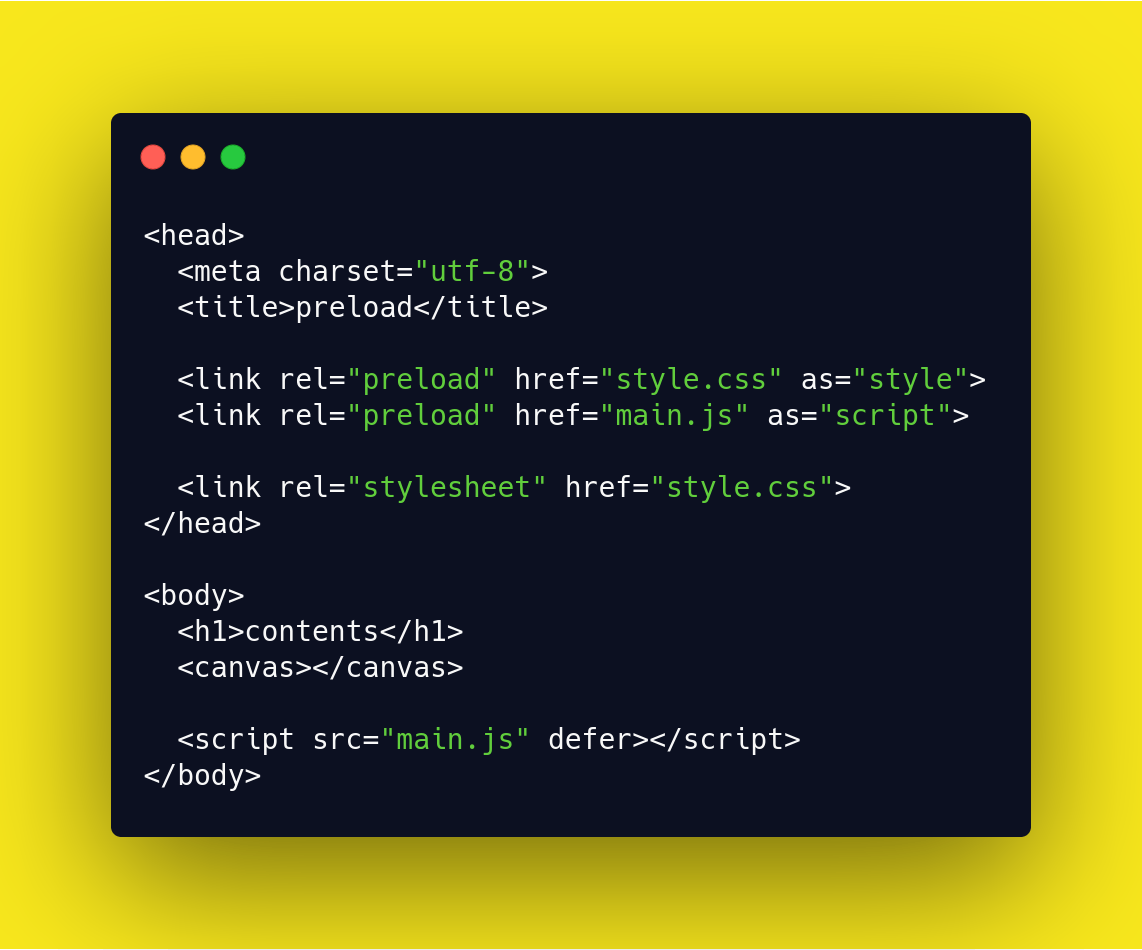
Pour indiquer au navigateur qu'il doit télécharger en amont une ressource, on utilise des balises.
Cette balise contient 3 informations :
- Le "preload" indique au navigateur qu'il doit télécharger le fichier situé à l'adresse suivante
- Le "href" indique au navigateur le fichier à télécharger
- Le "as" indique au navigateur le rôle du fichier (un fichier JS, CSS, une font...)

Ainsi, lorsque l'asset est demandé, le navigateur a déjà anticipé son téléchargement, et l'interprétation du fichier se lance directement.
À noter qu'il existe d'autres directives que preload (parmi elles : "preconnect", "dns-prefetch").
Pour plus d'informations sur les directives de préchargements : https://developer.mozilla.org/en-US/docs/Web/HTML/Link_types/preconnect
La solution avec HTTP/2 : Server Push
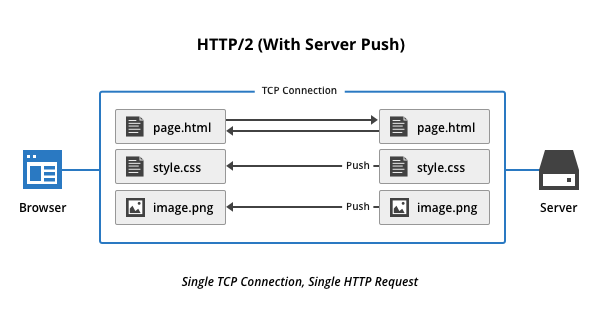
HTTP/2 propose également une nouvelle fonctionnalité qui permet d'envoyer au client des ressources nécessaires au traitement de la page. On appelle ça le Server Push.
Contrairement aux autres caractéristiques du protocole, le Server Push implique quelques évolutions applicatives.
Le Server Push :
- Permet de pousser les assets nécessaires au rendu d’une page (CSS, JS…) en même temps que le HTML
- Fonctionne avec le header HTTP "Link"
- Est une version avancée du preload sous HTTP/1
- Le serveur Web doit être configuré afin d’utiliser cette feature (par exemple, NGINX supporte le Server Push à partir de sa version v1.13.9)

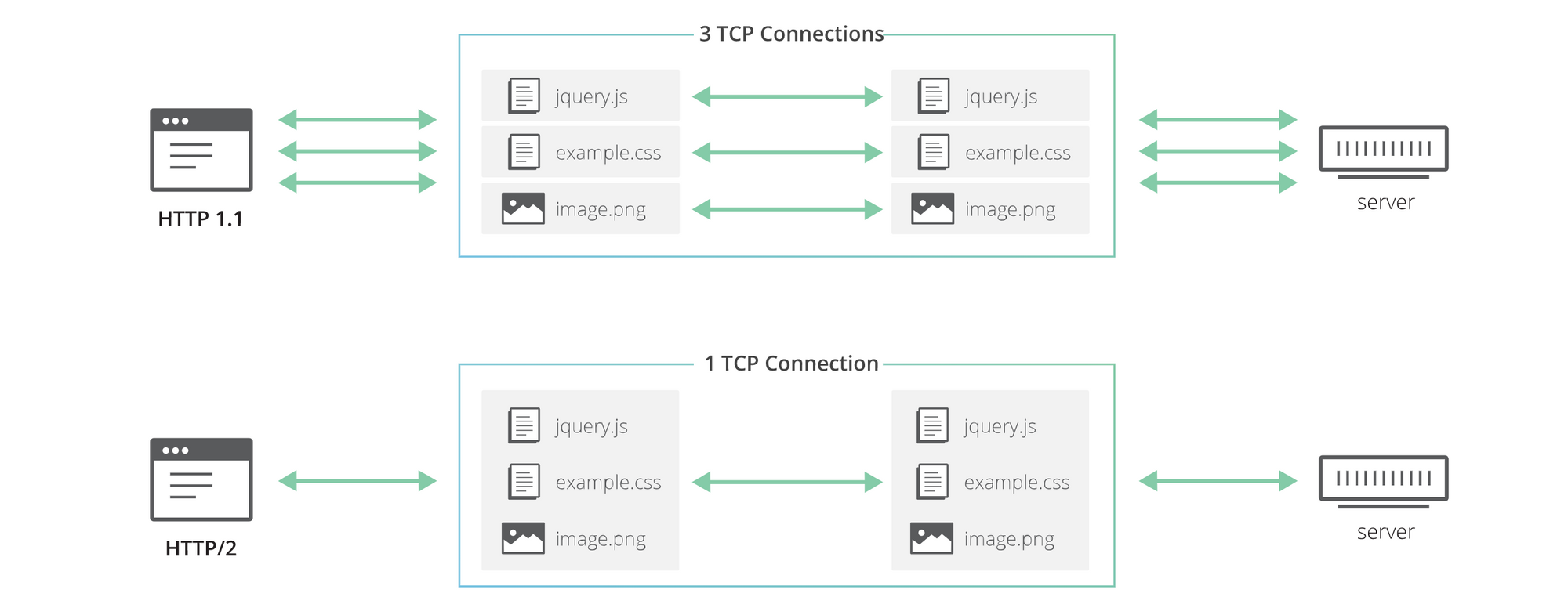
En comparant à HTTP/1 on peut comprendre que cela réduit considérablement le nombre de connexion TCP grâce au multiplexage. Cela permet à plusieurs demandes de partager une seule connexion TCP, ce qui permet de télécharger plusieurs ressources en parallèle sans la surcharge inutile de l'établissement de plusieurs connexions. Cela élimine le problème de blocage de tête de ligne de HTTP / 1.1. La compression d'en-tête réduit encore la pénalité des requêtes HTTP multiples, car la surcharge de chaque requête est inférieure à l'équivalent HTTP / 1.1 non compressé.
N'oubliez pas qu'une seconde de perdue équivaut à 15-20% de clients en moins !

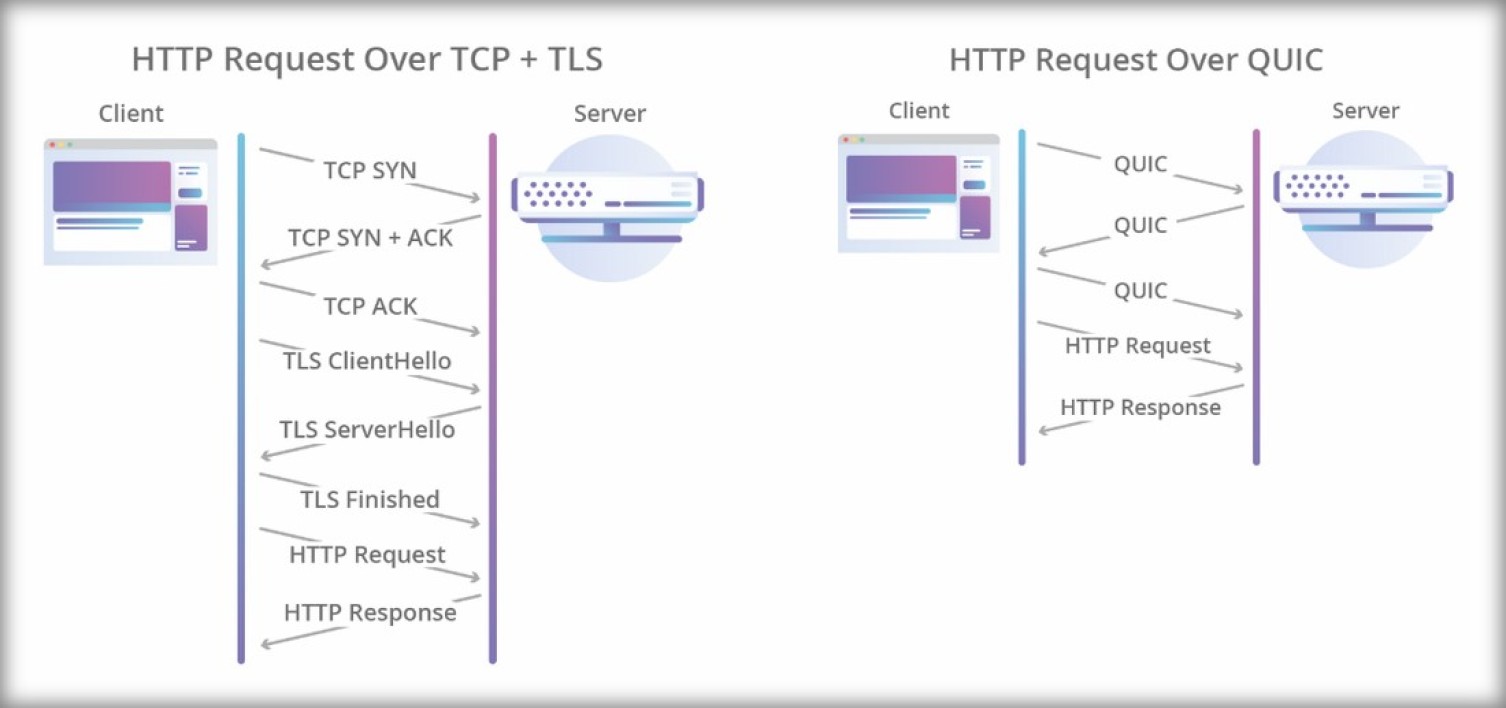
PETITE NOTE SUR HTTP/3
HTTP/3 est basé sur le protocol QUIC. Le protocole QUIC étant inconnu des principaux firewalls dans le monde (notamment nos box Internet), et pour être certain que celui-ci puisse être adopté sans problème et rapidement, il a été décidé pour HTTP/3 d'encapsuler QUIC dans UDP.

Via deb.dev ou lighthouse, vous devriez voir le potentiel de gain sur la page analysée via la ligne 'Preload key requests'

RENDER
Objectif : faire en sorte que le First Contentful Paint (FCP) arrive le plus tôt possible.
La solution : Alléger et différer les ressources bloquantes tout en permettant un chargement optimisé des ressources non bloquante.
Afin d'extraire les ressources non bloquantes, une solution consiste à indiquer au navigateur qu'il en n'aura pas besoin pour effectuer le premier rendu de la page.
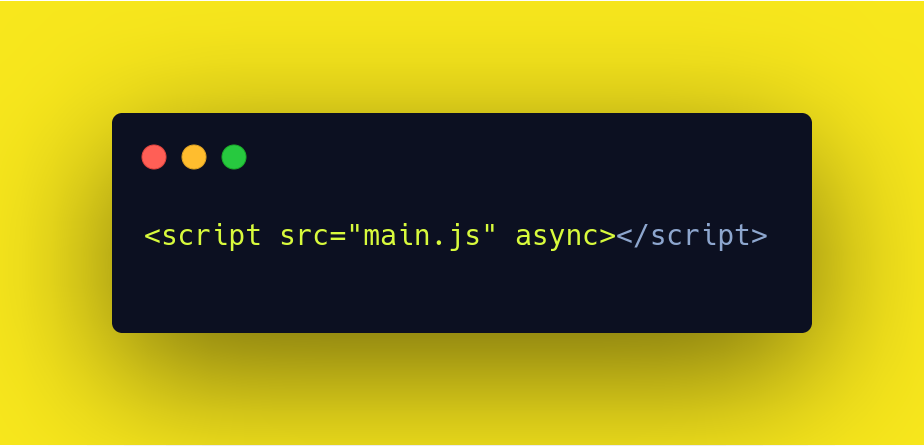
Pour cela, on utilise le mot clé "async" comme attribut dans les balises qui demandent un fichier. il permet un chargement non pas selon leur ordre dans le code mais, selon leur disponibilité.
Il est courant de voir ce mot clé accompagné de "defer", qui permet de retarder l'exécution de l'asset à la fin du chargement de la page. Très utile dans le cas de scripts thirds (ex. live chat). Pensez d'ailleurs à centraliser vos tiers grâce à Google Tag Manager

Alléger les ressources bloquantes :
- Pour les images, il est possible de retailler les originales et de supprimer les métadonnées pour que le serveur envoie aux navigateurs des fichiers plus légers.
- Pour les fonts, nous pouvons supprimer les caractères non utilisés. Cette technique est pertinente surtout si vous utilisez des bibliothèques de pictogrammes (comme Font Awesome), où il est donc conseillé de ne demander que les caractères dont vous avez besoin.
- Pour les fichiers JS et CSS, vous avez la possibilité de regrouper certains blocs et de minifier le tout. Il est également possible de séparer le code du front-end par pages/sections, afin de minimiser le code inutilisé lors d'une navigation type (exemple : un JS pour la page d'accueil, un JS pour la gestion du panier, un JS pour l'espace utilisateur, ... ). Vous pouvez également faire du CSS inline si une règle ne s'applique qu'à un élément du site web afin d'éviter de le charger à chaque page.
Quelques outils :
- Webpagetest, afin de situer les ressources bloquantes, le First Paint, le Time to Interactive, etc. ...
- ImageMagick, qui permet de retailler et optimiser les images sur le serveur.
- L’inspecteur web de Chrome, qui possède l'outil "Coverage" qui permet de détecter le code JS et CSS inutilisé.
- Webpack, qui permet d'alléger les assets (packing et minification), et gère aussi le découpage de l'application front-end
Ressource : https://webpack.js.org/concepts/entry-points
Via deb.dev ou lighthouse, vous devriez voir le potentiel de gain sur la page analysée via la ligne 'Eliminate render-blocking resources'

PRECACHING
Objectif : ne pas faire de requête si on n’en a pas besoin !
Une bonne configuration des caches HTTP permet aux navigateurs de minimiser le nombre de requêtes, et donc les temps de chargement.
De plus, il est possible dans le code front-end, d'implémenter une logique qui permet de stocker des données externes selon la logique métier.
Les outils :
- Apache/NGINX et Varnish, pour configurer les entêtes de cache HTTP des différentes ressources
- Utilisation d'un cache externe par l'intermédiaire d'un CDN type Cloudflare.com
LAZYLOADING
Objectif: réduire le poids et le nombre de ressources critiques en les traitant de manière asynchrone, après le premier rendu et chargement.
Pour répondre à cet objectif, une méthode courante pour réduire les nombre de ressources critiques est, en premier lieu, de charger uniquement les médias qui sont en dessus de la ligne de flottaison puis le reste de la page lorsque que sa partie 'haute' est rendue.

Notre article associé : https://clients.offshore-cloud.com/knowledgebase/76/Defer-offscreen-images---Booster-votre-site-avec-le-lazy-loading.html
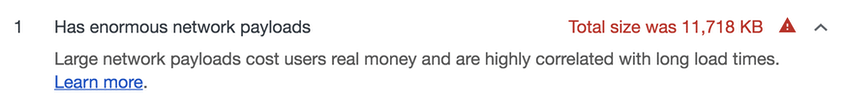
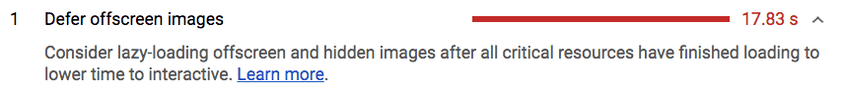
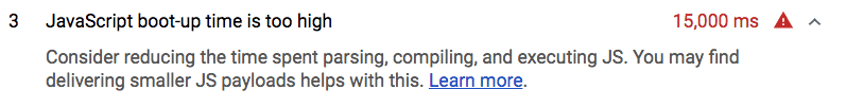
Via deb.dev ou lighthouse, vous devriez voir le potentiel de gain sur la page analysée via les lignes :
'Avoids enormous network payloads'

Defer offscreen images

Reduce JavaScript execution time

Autres articles associés :
- TLS 1.3 et 0-RTT - https://clients.offshore-cloud.com/knowledgebase/70/TLS-1.3---Handshake.html
-
Améliorer la gestion de ses scripts via les atributs async et defer - https://clients.offshore-cloud.com/knowledgebase/64/WebPerf---Ameliorer-la-gestion-de-ses-scripts-via-les-atributs-async-et-defer.html
- GTM & centralisation des thirds parties - https://clients.offshore-cloud.com/knowledgebase/66/Google-Tag-Manager---Centralisez-vos-tiers.html

